Comment créer son indicateur simplement sur Tradingview ?
Voici un article qui m’a été demandé de nombreuses fois en commentaire de mes vidéos YouTube et par messages privés.
Je vous remets rapidement le contexte. Sur nos plateformes d’analyses graphiques et notamment celle de Tradingview que j’utilise au quotidien, nous avons la possibilité d’afficher des indicateurs techniques sur nos graphiques. Ceux-ci peuvent s’afficher directement sur la fenêtre du prix ou alors dans une fenêtre séparée. Si vous ne savez pas ce qu’est un indicateur technique je vous conseille d’aller jeter un œil à ces cours.
Sur Tradingview il existe des indicateurs intégrés par défaut à la plateforme, le choix est vaste et toutes les catégories sont représentées. Mais vous pouvez également créer votre propre indicateur en partant d’une feuille blanche ou bien en optimisant un indicateur existant.
Cet article sera composé de 4 grandes parties :
- Dans la 1ère nous nous concentrerons sur les briques essentielles que doivent contenir nos indicateurs.
- Dans la seconde nous nous approprierons le code d’un indicateur existant, la moyenne mobile.
- Dans la 3ième nous optimiserons un indicateur très apprécié des traders, le momentum.
- Enfin dans la dernière nous regrouperons plusieurs indicateurs en un seul.
Avant de poursuivre la lecture de cet article je vous conseille évidemment de commencer en quelque sorte par la 1ère partie de ce tutoriel consacré à la présentation générale de Tradingview.
1. Introduction
1.1 Présentation des ressources disponibles
Si vous n’êtes pas habitué à rentrer dans le détail du fonctionnement de l’informatique et encore moins de la programmation, ce qui est en fait une large partie de la population, les termes codages, programmes informatiques doivent vous évoquer ça :

Clairement ça pique les yeux et en décourage plus d’un, moi le premier. Je ne suis pas un programmeur dans l’âme.
Néanmoins avec quelques bases essentielles et sans rentrer dans le détail des fonctions nous pouvons y arriver avec un peu d’entrainement.
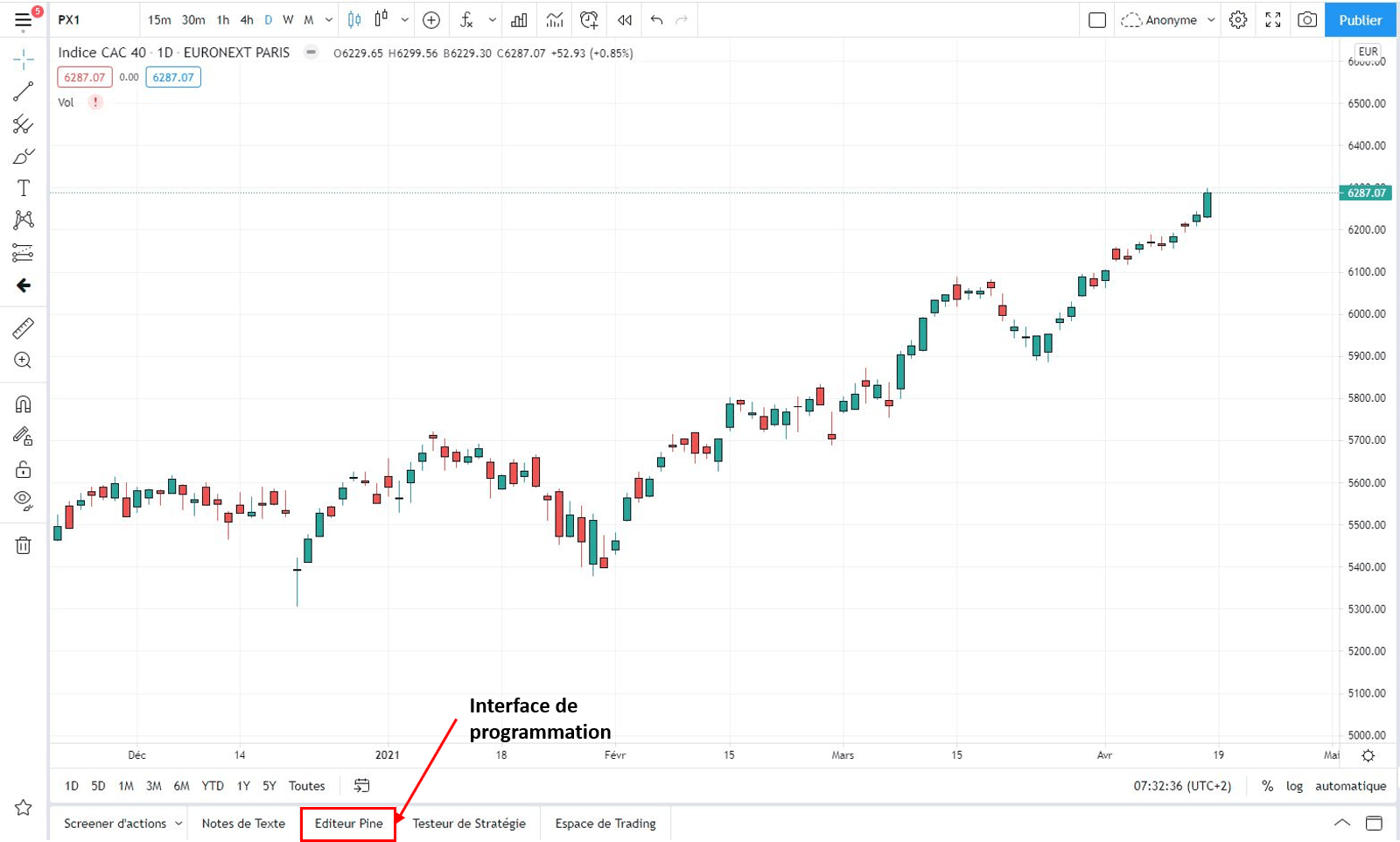
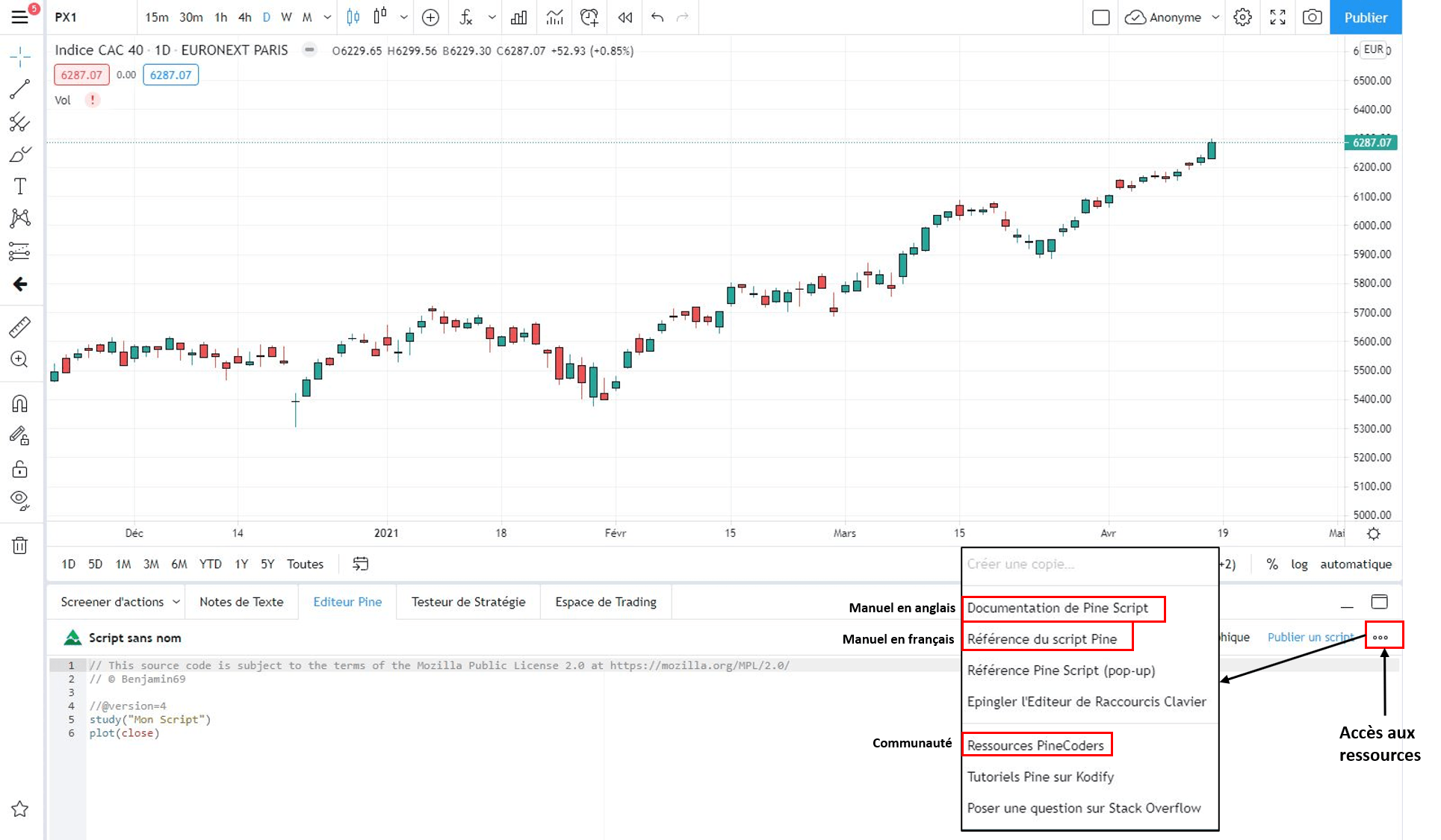
Ouvrons la fenêtre de programmation pour démystifier l’anatomie d’un programme type sur Tradingview. Commençons par cliquer tout en bas de votre fenêtre graphique sur l’icône Editeur Pine.

Le terme « Pine » est le nom qu’a choisi Tradingview pour nommer son langage. On retrouve ainsi régulièrement les termes « Pine script » qui sera le langage de programmation et « PineCoder » la communauté de programmeur qui gravite autour.
Sachez que la communauté autour de Tradingview est importante avec des ressources en anglais et en Français.

Le manuel de référence du langage de script Pine en français explique la signification de chaque opérateur présent dans le programme, ainsi que les variables et fonctions intégrées que vous pouvez utiliser.
La version anglaise reprend ses bases là mais propose plus d’explications avec notamment un guide d’utilisation rapide.
1.2. Interface de départ et construction d’un indicateur
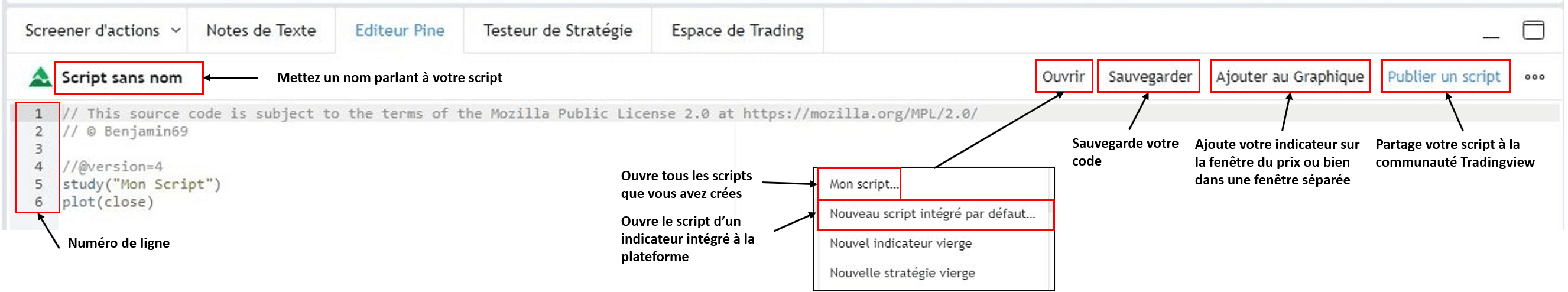
Lorsque nous démarrons un script nous arrivons sur cette interface.
Tout d’abord nommons notre script. Ensuite à chaque création de nouveau script si vous partez d’un modèle vierge vous aurez toujours ces 6 premières lignes d’écrit.
- La 1ere ligne est générique et explique les termes de licence qui régissent nos futurs indicateurs.
- La 2ième ligne est notre nom d’utilisateur sur la plateforme.
- La 3ième un saut de ligne pour aérer. Pensez à aérez votre code, c’est comme du texte c’est bien facile à lire.
- La 4ième le N° de version du langage Pinescript utilisé, ici nous sommes sur la 4, la dernière. Chaque version apporte son lot de nouveauté.
Ce qui est important de retenir ici ce sont les 2 // devant les 2 premières lignes.
Ces 2 // grises la ligne qui devient un commentaire dans le programme. Vous pouvez écrire ce que vous voulez comme par exemple décrire une fonction. Très utile lorsque vous revenez plus tard sur le programme ou bien pour une autre personne reprenant votre code.

- La 5ième « study» est la fonction qui définit le nom de notre script et initialise notre code. Ce nom s’affichera sur notre fenêtre graphique.
- La 6ième « plot» est la fonction d’affichage de notre script. Elle permet sa représentation graphique.
1.3. Ouvrir un indicateur existant
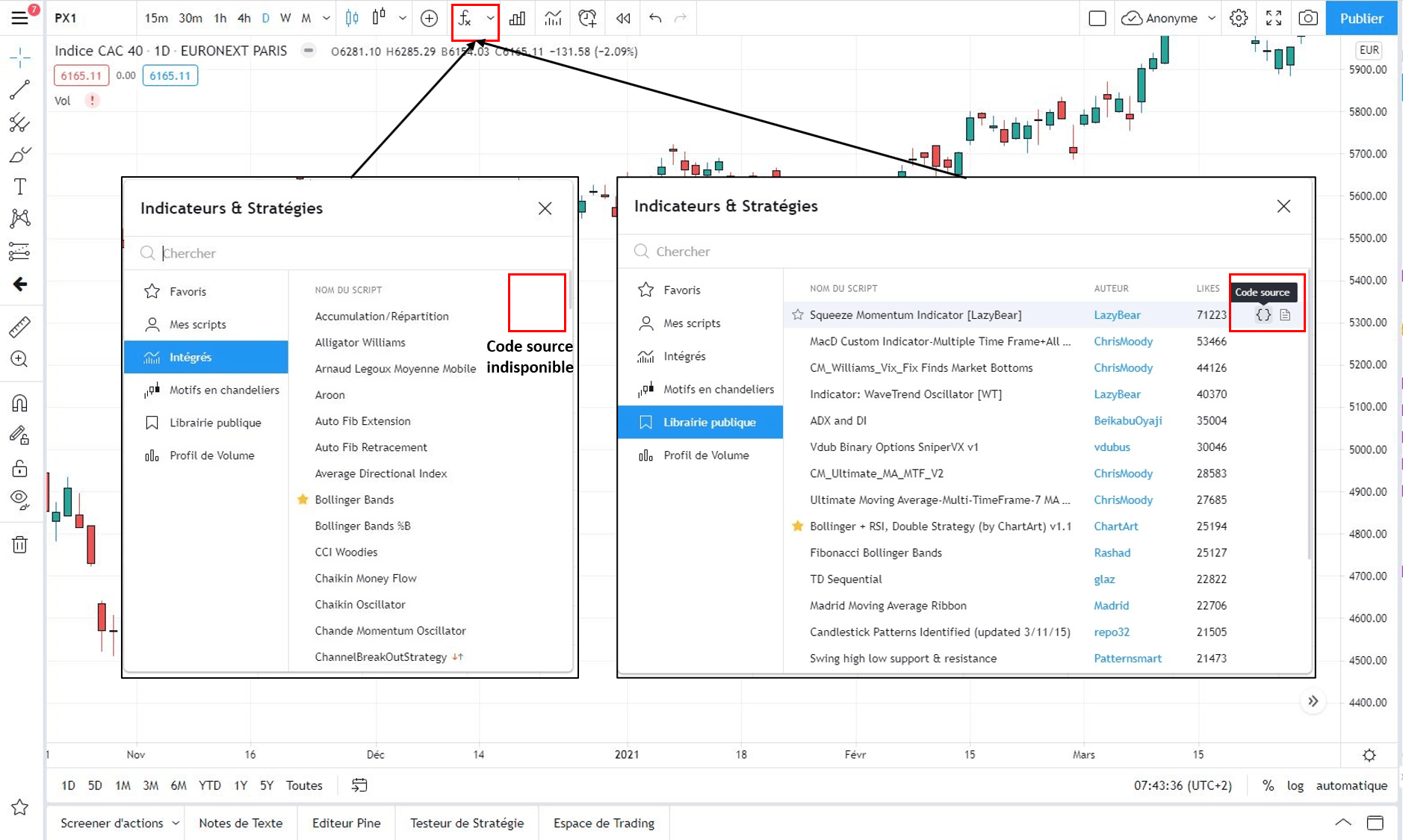
Ouvrons maintenant le code source d’un indicateur déjà présent sur la plateforme. Pour cela en haut de votre fenêtre graphique appuyez sur le bouton « fx » (qui est le symbole d’une fonction mathématique).
Nous ouvrons alors ce panneau qui centralise tous les indicateurs. Vous retrouverez le détail de ce panneau dans la 1ere partie de ce tutoriel.

N’ayez plus mal à la tête avec vos graphiques

Comme pour moi, l’essayer c’est l’adopter!
Retenons ici que la famille des indicateurs intégrés sont les indicateurs « standards » de l’analyse technique, ceux que l’on retrouve entre autres sur toutes les plateformes et dans les livres. Ils sont donc « intégrés » par défaut sur la plateforme et on ne peut pas directement éditer leur code ici.
Les indicateurs de la librairie publique ont généralement leur code source disponible.
- Si vous cliquez directement sur le titre de l’indicateur vous l’insérez sur votre graphique.
- Décalez votre curseur sur la droite et cliquez sur l’icône à droite, vous l’ouvrirez dans l’éditeur directement en lecture seule (représenté par le cadenas à côté du nom).
C’est tout à fait normal, pour le modifier nous devrons créer notre propre copie en cliquant sur les 3 points à droite de la fenêtre. Il apparaitra dans nos scripts.
Pour les indicateurs intégrés c’est différent. Tout d’abord nous ne pouvons pas directement cliquer pour avoir le code, nous devrons nécessairement l’avoir affiché au préalable sur notre graphique. Dans les faits ce n’est pas embêtant.
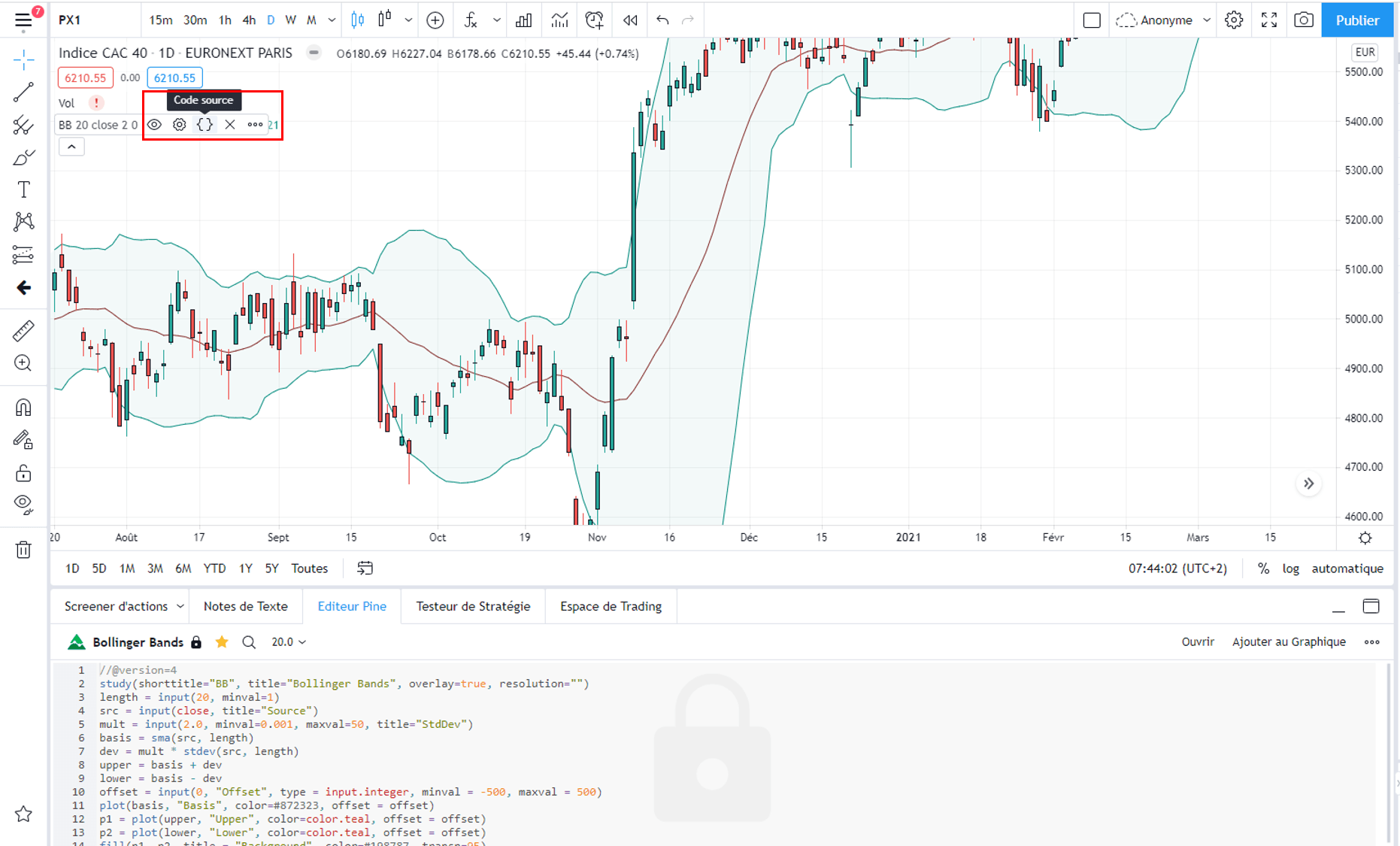
Prenons l’exemple des bandes Bollinger :
Celui-ci est affiché sur votre graphique, amenez votre curseur sur l’indicateur en haut à gauche de la fenêtre. Votre retrouverez le réglage de visibilité, la configuration et l’icône du code source. En cliquant dessus vous ouvrirez l’éditeur Pine en dessous.

Le voici, en créant une copie nous pourrons ainsi le modifier en lui rajoutant des fonctions ou ajuster des paramètres qui ne sont pas disponibles dans l’onglet configuration de l’indicateur (sinon ce n’est pas la peine d’ouvrir le code).
Attention ces indicateurs peuvent utiliser des fonctions dans leur code directement programmé dans un autre langage de programmation comme le Javascript, en fait ils sont codés en « dur » dans la plateforme. Dans l’éditeur Pine vous ne pourrez récupérer que le résultat de cette fonction.
1.4. Etudier le code source d’indicateur existant
Etudions maintenant de plus près le code source d’un indicateur existant. Ici prenons un indicateur très simple dans sa construction : la moyenne mobile arithmétique. En récupérant son code après l’avoir affiché sur notre graphique, ouvrons-le dans l’éditeur Pine.
En cliquant sur l’icône au-dessus des 3 petits points nous agrandissons le volet de l’éditeur Pine, c’est bien mieux pour travailler.
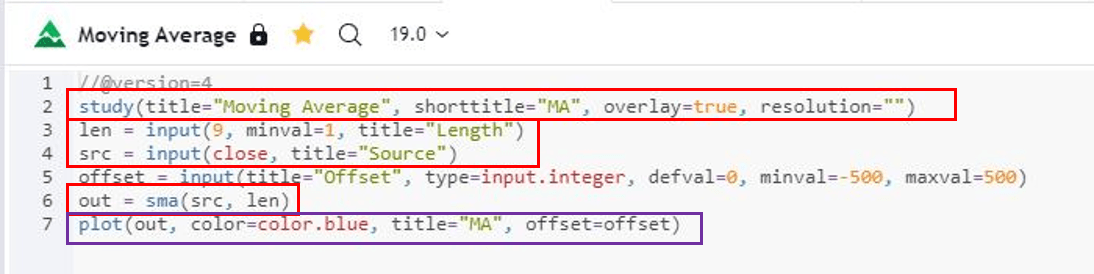
Voici le code source générique en anglais pour une moyenne mobile simple.

Sur la 1ere ligne nous retrouvons les éléments connus mais d’autres sont apparus.
- Le terme « shorttitle signifie le nom abrégé que nous pouvons donner au besoin.
- Le terme « overlay » lui est très important. Il définit si notre indicateur doit s’afficher directement sur le graphique du prix ou alors dans une fenêtre séparée.
- La valeur « true » l’indicateur s’affichera sur le prix
La valeur « false » dans une fenêtre séparée
C’est important puisqu’un indicateur comme une moyenne mobile, des bandes de Bollinger, le volume… utilisent la valeur directe du prix dans leur formule, il n’y a donc pas de soucis à l’afficher sur la fenêtre du prix.
En revanche un indicateur technique comme le RSI, le Momentum ou encore le MACD utilisent des valeurs dérivées du prix. Ils n’ont plus la même échelle, on les affiche donc dans une fenêtre séparée avec le terme « false ».
Sur la ligne 3 et 4 nous avons le détail des variables de notre indicateur.
La ligne 5 ici est plus technique puisqu’elle gère le décalage que nous pouvons appliquer à la moyenne sur le graphique. Par défaut on affiche toujours la moyenne sans aucun décalage par rapport au prix, il est donc à 0. Vous pouvez appliquer par exemple une valeur de +50, votre moyenne sera alors en avance de 50 périodes sur le prix.
La ligne 6 gère la variable de sortie, le résultat de la moyenne.
La ligne 7 est notre fonction d’affichage. Ici on gère la couleur par défaut, le titre et le décalage possible. Cette fonction d’affichage reprend toutes nos variables pour les afficher.
2. S’approprier le code de l’indicateur moyenne mobile
Continuons avec le code de cette moyenne mobile arithmétique présent par défaut sur la plateforme. Il n’est pas compliqué à comprendre mais quand on débute il nécessite tout de même de se l’approprier.
C’est l’exercice que nous allons réaliser maintenant. Nous allons voir la distinction entre les variables et les fonctions puis renommer les variables avec nos propres termes.
Avant de vous lancer dans la programmation vous devrez toujours définir votre feuille de route.
- Votre départ : Quelles données vous souhaitez utiliser ?
- Votre arrivé : Sous quelles formes utiliser ces données.
Ecrire un programme ne constitue pas simplement à enchainer des fonctions dans n’importe quel sens pour avoir le résultat voulu. Il y a un ordre chronologique à respecter comme déclarer ses variables avant de demander au programme de les utiliser.
Cela reste logique, revenez toujours à vous-même, par exemple si on vous demande de réaliser une course, vous allez demander à la personne où vous rendre pour accomplir cette tâche sinon il y a erreur.
Il est donc primordial dans notre cas avant de commencer à réorganiser notre code de comprendre le fonctionnement théorique de la moyenne mobile simple. Le cours est ici.
Appropriez-vous le code et comprenez son fonctionnement avant de mettre les mains dans le cambouis.
2.1. Réécrire notre code
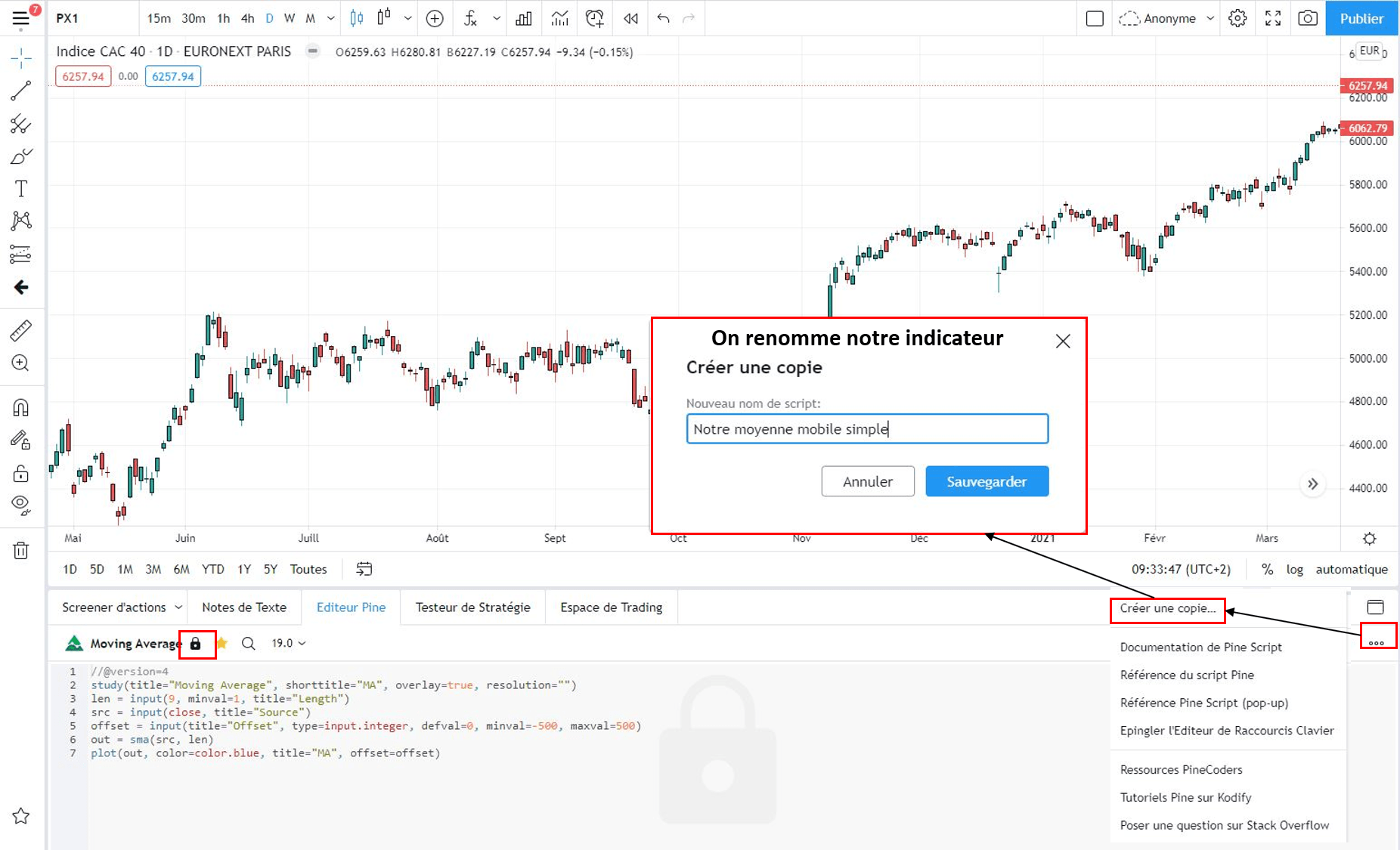
Réaffichons le code d’une moyenne mobile arithmétique dans l’éditeur Pine. Ce code étant en lecture seul (le petit cadenas à coté du nom) cliquons sur les 3 petits points à droit pour créer notre copie.
Renommons notre indicateur, il n’est pas nécessaire de préciser la période puisque celle-ci sera paramétrable avec notre code.

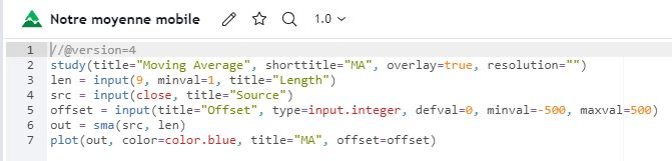
Nous avons notre base de départ.
Notre code est coloré, en plus d’être visuel c’est surtout très utile pour la compréhension de celui-ci.
- Le gris permet grâce aux // d’écrire du texte libre. Le programme ne le prendra pas en compte
- Le vert permet de nommer des fonctions et des variables. On est libre d’écrire ce que l’on veut mais le programme le prendra en compte.
- L’orange permet de rentrer des valeurs numériques et des conditions.
- Le bleu concerne les fonctions du programme
- Le noir nos variables et le reste.
- Le rouge les types de paramètres que nous pouvons donner à nos fonctions.
Une astuce, laissez le curseur en place sur la fonction, une info bulle s’affichera.

Les codes des différents indicateurs techniques présents par défaut dans la plateforme ont des titres de variable en anglais.
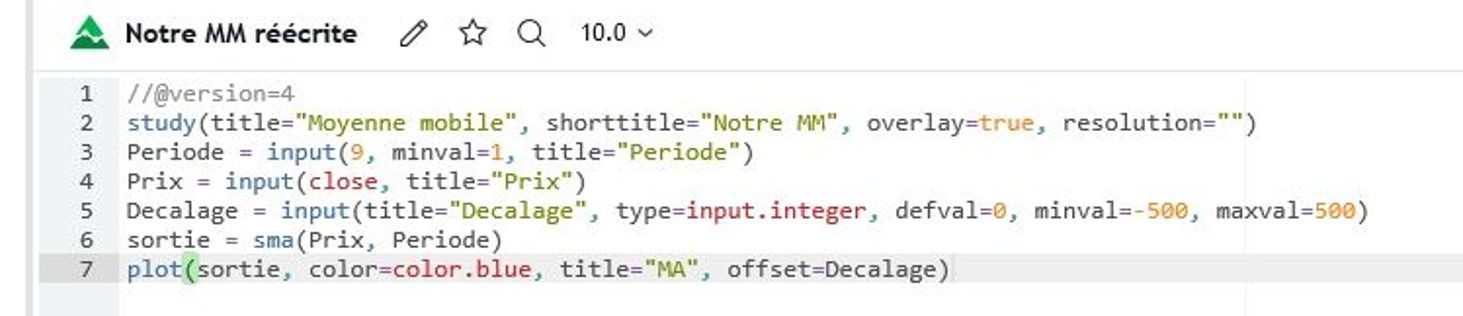
Pour ce 2ième exercice, après avoir compris le fonctionnement mathématique de l’indicateur (ici le principe d’une moyenne mobile) réécrivons ce code avec nos propres mots.
Sur la 2ième ligne nous renommons notre indicateur « Moyenne mobile » et pour le sous-titre « Notre MM ». Le sous-titre sera le nom de votre indicateur affiché sur le graphique du prix. « tittle » et « shorttitle » sont à converser puisque ce sont des variables que le programme sait interpréter, si nous les changeons nous aurons un message d’erreur.
La ligne 3 définit la variable période par défaut de notre moyenne, ici 9. La fonction « input » nous permettra d’agir sur cette période directement dans le panneau de configuration de l’indicateur.
La ligne 4 définit la variable prix avec une fonction. Par défaut c’est la clôture du prix à la période.
La ligne 5 gère le décalage potentiel de notre moyenne sur le graphique du prix.
La ligne 6 correspond à la variable de sortie avec la fonction « sma » pour « Simple Moving Average ». Cette fonction pour la moyenne mobile simple reprend la fonction mathématique avec le prix divisé par le nombre de période.
Enfin la ligne 7 sera notre fonction d’affichage et reprend la variable « sortie » de la ligne précédente avec une variable de couleur que nous pourrons également gérer depuis le panneau de configuration.

Une fois que vous avez réécrit votre code, vous comprenez les briques essentielles et leur interaction. Attention lorsque vous nommez vos variables ne mettez pas d’accents et évitez les majuscules.
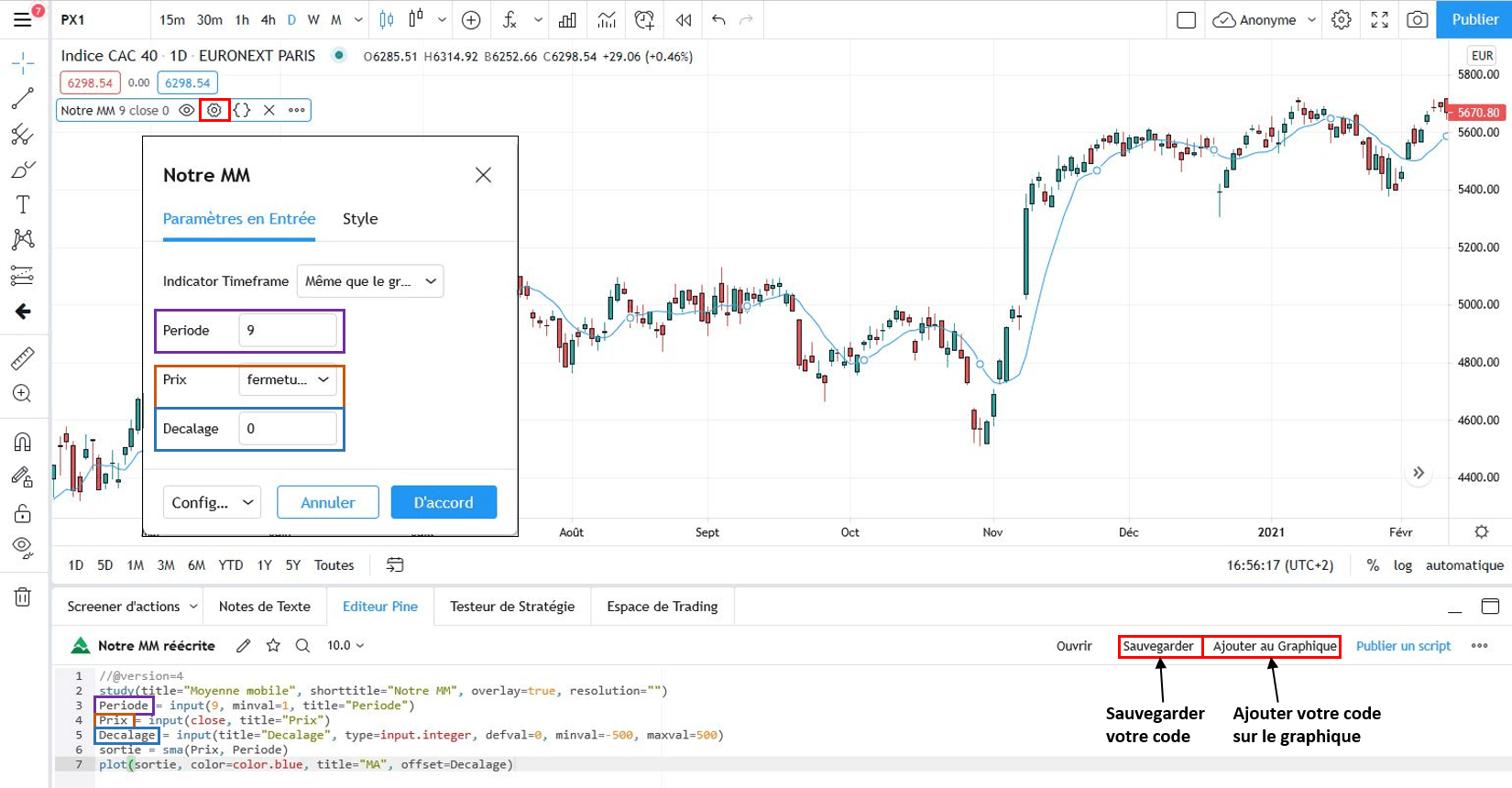
Sauvegardons notre code puis ajoutons-le à notre graphique.

En cliquant sur la petite roue dentée nous ouvrons le panneau de configuration de l’indicateur. Grâce à nos fonctions « input » nous retrouvons nos paramètres de période, du prix et le décalage.
Par défaut la couleur est bleue comme spécifiée dans le code mais vous pouvez la changer en allant sur l’onglet « style » du panneau.
N’ayez plus mal à la tête avec vos graphiques

Comme pour moi, l’essayer c’est l’adopter!
3.Optimiser et personnaliser le code d’un indicateur existant : le Momentum
Sur Tradingview nous avons la possibilité de partir d’une feuille totalement vierge ou alors d’un code existant, puis lui rajouter des fonctions.
Pour notre 3ième exercice nous prendrons comme indicateur technique existant le »Momentum ». Encore une fois avant de se plonger brutalement dans le code prenez le temps de comprendre le fonctionnement mathématique de l’indicateur. La formule du Momentum est égale au prix actuel – le prix à n période en arrière.
Sur cet indicateur nous allons rajouter une moyenne mobile simple de la valeur du Momentum.
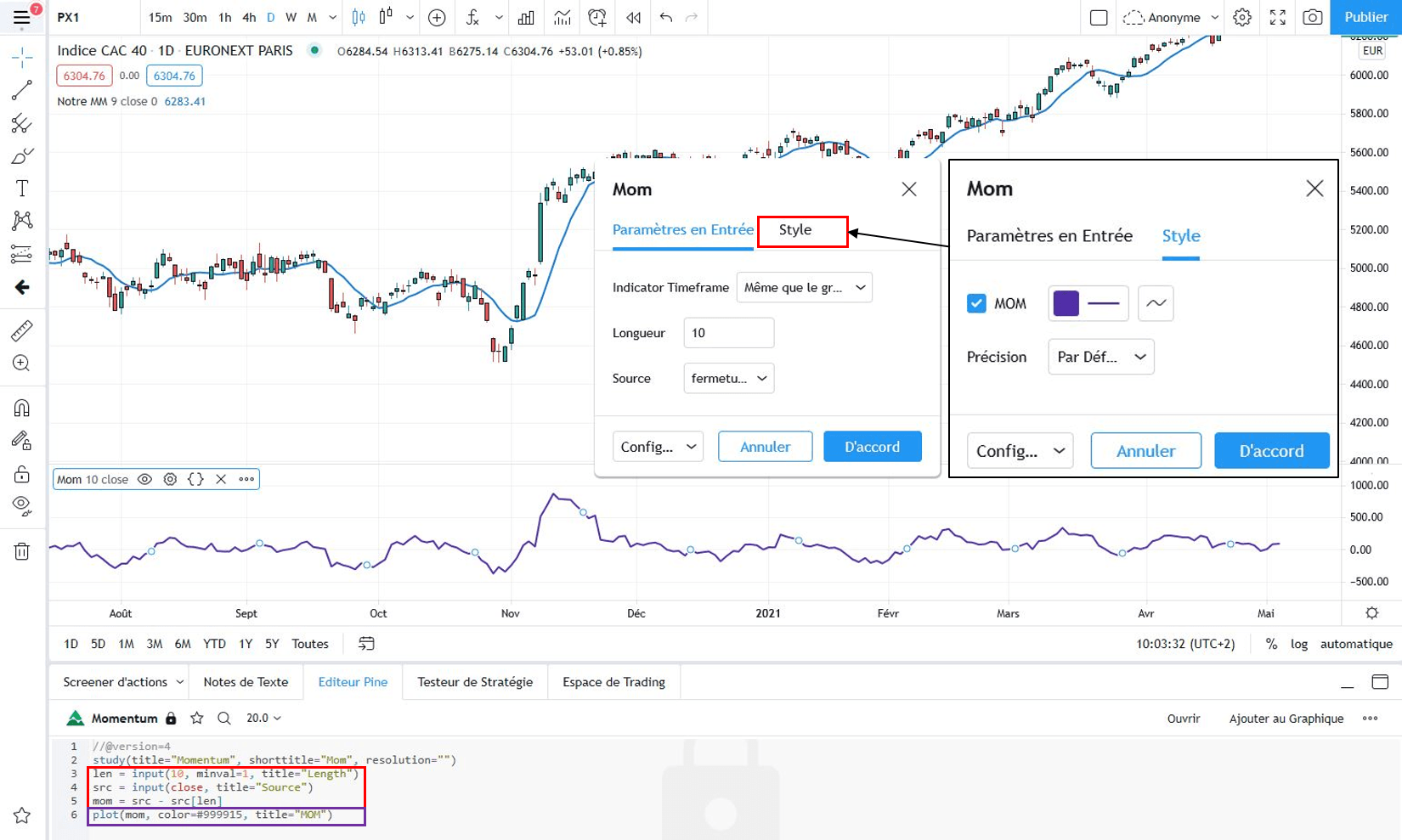
Le Momentum est un indicateur intégré, commençons par l’insérer sur notre fenêtre graphique. A la différence de la moyenne mobile celui-ci s’affiche dans une fenêtre séparée en dessous. En cliquant sur la petite roue dentée nous pouvons également agir sur la courbe.

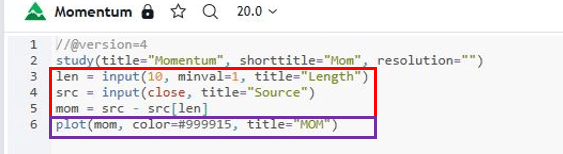
Voici le code source de l’indicateur intégré. Nous reprenons la même démarche que pour la moyenne mobile en créant une copie pour travailler dessus.

Appropriez-vous le code en l’écrivant avec vos termes, vous pouvez également insérer des lignes grisées avec des //, cela permet d’ajouter un commentaire pour la compréhension ou vous souvenir de votre réflexion pour le future. Ici dans notre cas le code reste simple.
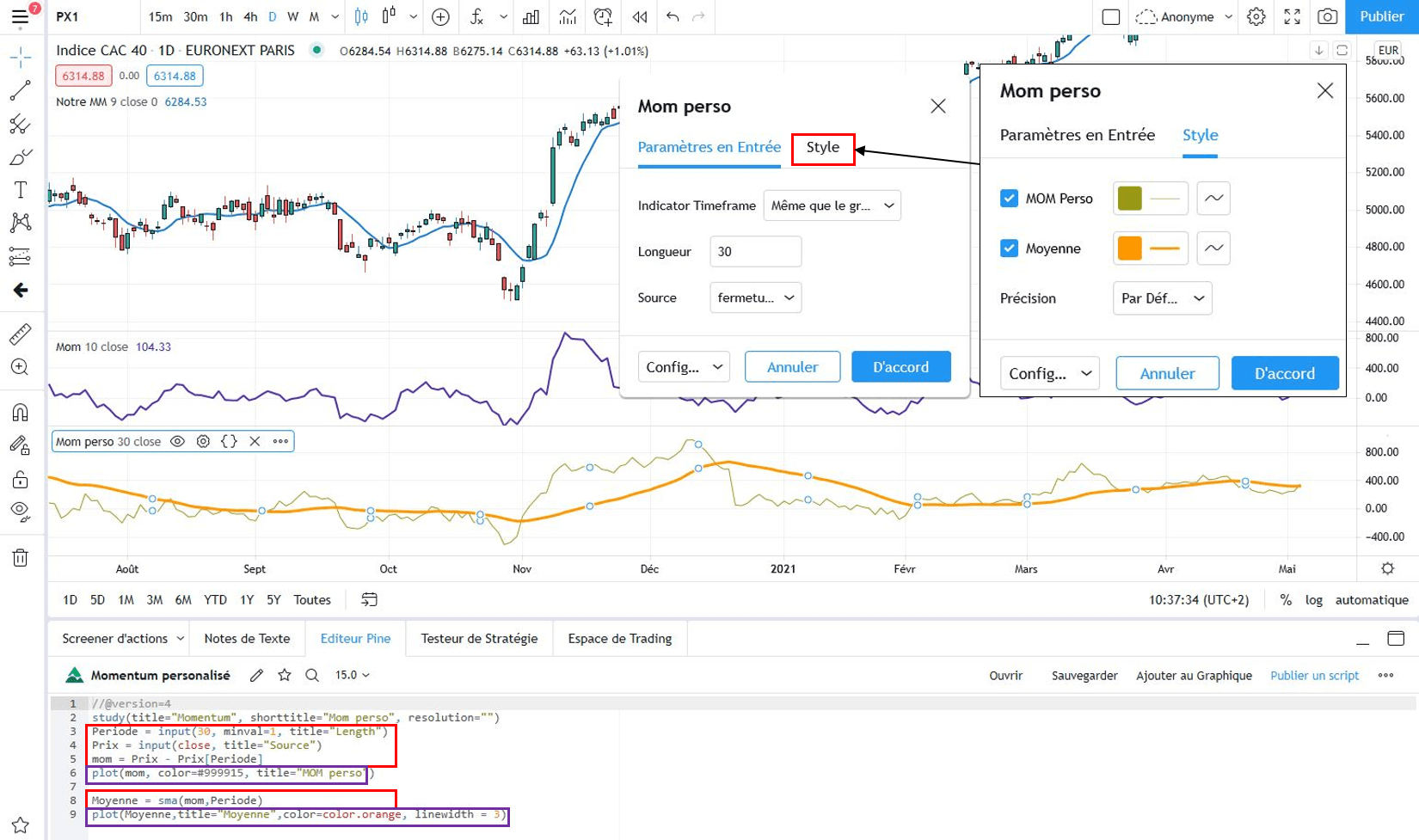
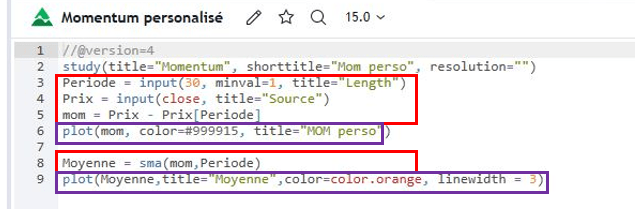
Nous indicateur est personnalisé.
Nous avons toujours notre code du Momentum avec sa fonction d’affichage mais maintenant la différence est que nous allons ajouter un 2ième indicateur dans le 1er en insérant la fonction de la moyenne mobile avec comme paramètre ceux du Momentum.

Une 2ième fonction d’affichage (« plot ») permet de la représenter sur le graphique.
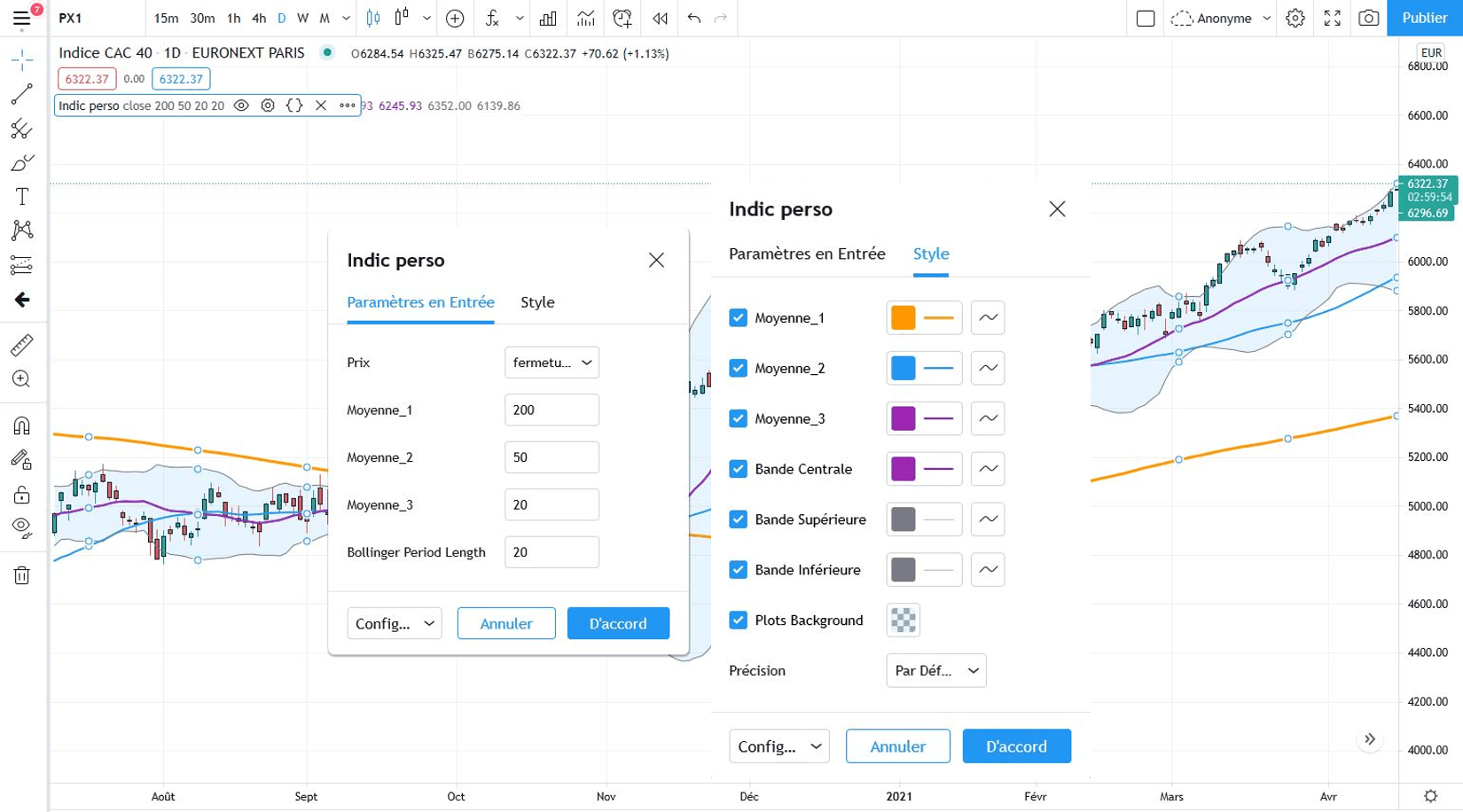
Dans le panneau de réglage de notre Momentum personnalisé nous retrouvons bien le réglage pour la période du Momentum et la gestion du style pour chacun.

Cet exercice reste simple mais vous ouvre de nombreuses portes de personnalisation pour vos indicateurs.
4. Regrouper plusieurs indicateurs en un seul
L’exercice précédent nous permet maintenant de réaliser un nouvel indicateur qui sera le regroupement de plusieurs indicateurs techniques existants. Nous pourrons ainsi les gérer sur le même panneau de réglage, très pratique puisque Tradingview ne prendra en compte qu’un seul indicateur affiché.
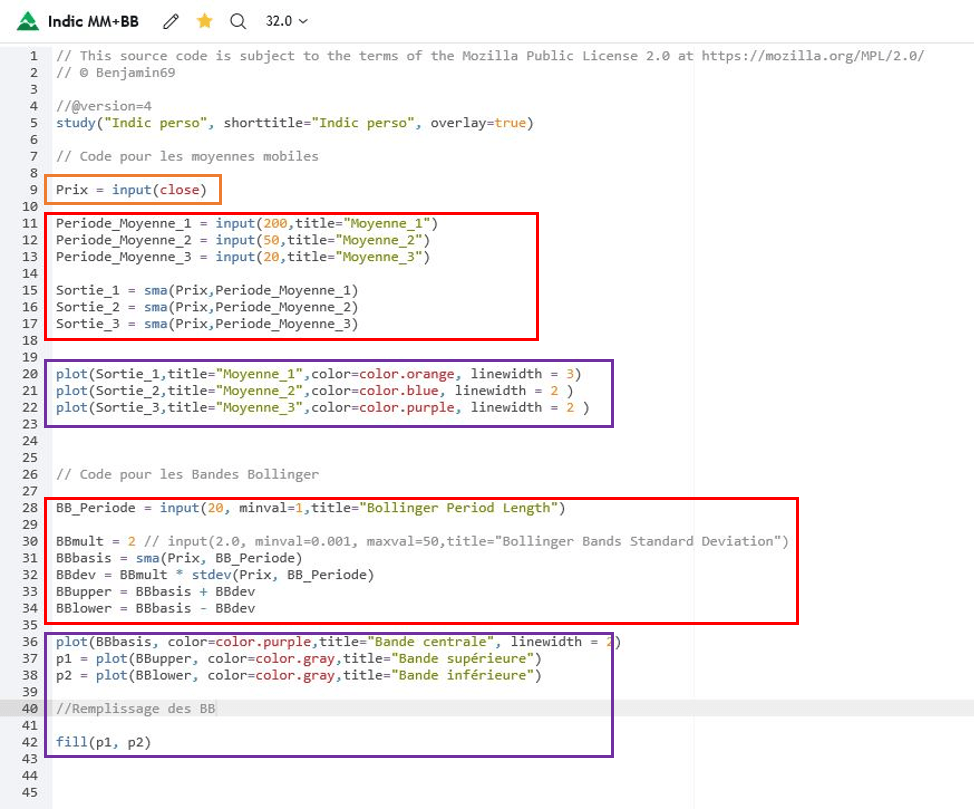
Voici le code.

Dans ce code nous gérons tout d’abord 3 moyennes mobiles avec par défaut des périodes à 200 – 50 et 20. Chaque moyenne est affichée indépendamment sur le graphique, vous pouvez donc changer leur réglage.
Ensuite nous avons le code pour intégrer les Bandes de Bollinger (pour comprendre le fonctionnement des bandes Bollinger), les afficher et une fonction « fill » de remplissage des bandes.

Notre indicateur est prêt, pensons à le sauvegarder puis ajoutons-le sur notre fenêtre graphique. Si notre code contient une erreur la console sous celui-ci nous indiquera le cas échéant la ou les lignes qui poseront problème.
Avant de conclure cet article, j’ai besoin de vous!
Conclusion
Nous voici à la fin de ce tutoriel.
Nous avons appris les bases d’un indicateur simple avec la définition de nos variables puis des paramètres.
Nous avons également mit des fonctions (input) dans notre code pour pouvoir directement agir sur les paramètres dans le panneau de réglage de l’indicateur sans devoir rentrer dans le code à chaque fois.
Les différents exercices nous ont permis de comprendre la structure d’un code type puis d’optimiser celui d’un indicateur existant pour enfin arriver à créer notre propre indicateur répondant à nos besoins.
Si cet article vous a été utile n’hésitez pas à le partager.
Développez votre capital – Maîtrisez vos investissements
Ne perdez plus de temps à lire des dizaines de livres!
30 livres synthétisés sur la bourse et l’analyse graphique en 210 pages
Gagner du temps dans votre formation, c’est gagner de l’argent!