Comment créer et personnaliser vos indicateurs sur TradingView avec Pine Script ?
En tant que spéculateur aguerri, vous le savez : la maîtrise de vos outils de trading est la clé de votre succès. Les indicateurs techniques sont le moteur de votre stratégie, mais pour vraiment les exploiter, vous devez faire vôtres.
Fini les graphiques complexes ! Dans ce guide complet, démystifions les bases du langage Pine Script. Je vous montre comment créer étape par étape un indicateur technique personnalisé sur TradingView. Vous n’avez pas besoin d’être un programmeur pour transformer votre vision du marché en un outil d’analyse puissant. Préparez-vous à prendre le contrôle !
TradingView est une plateformes d’analyse graphique que j’utilise quotidiennement, il est possible d’afficher des indicateurs techniques sur vos graphiques, soit directement sur la fenêtre du prix, soit dans une fenêtre séparée. Si vous êtes novice en indicateurs techniques, je vous conseille de consulter des cours dédiés.
TradingView propose par défaut une vaste sélection d’indicateurs intégrés. Cependant, l’une des fonctionnalités les plus puissantes est la capacité de créer votre propre indicateur technique à partir de zéro ou d’optimiser un indicateur existant.
Ce guide sera divisé en quatre parties principales:
- Nous aborderons d’abord les briques essentielles de la construction d’un indicateur.
- Ensuite, nous analyserons le code d’un indicateur existant, comme la moyenne mobile.
- Dans la troisième partie, nous optimiserons un indicateur très populaire auprès des traders : le momentum.
- Enfin, nous apprendrons à regrouper plusieurs indicateurs en un seul.
Avant de poursuivre, je vous recommande de lire la première partie de ce tutoriel consacrée à la présentation générale de TradingView.«
Sommaire
- Comment créer et personnaliser vos indicateurs sur TradingView avec Pine Script ?
1. Introduction au langage Pinescript et à la création d'indicateurs techniques
1.1. Présentation des ressources disponibles et du langage Pinescript
Si le monde de l’informatique et de la programmation vous semble intimidant, ne vous inquiétez pas, vous n’êtes pas seul. Je ne suis pas un programmeur dans l’âme non plus. Cependant, avec quelques bases essentielles et sans plonger dans les détails complexes des fonctions, il est tout à fait possible de créer des indicateurs avec un peu d’entraînement.
Pour démystifier l’anatomie d’un programme type sur TradingView, commençons par ouvrir la fenêtre de programmation.
Cliquez sur l’icône « Éditeur Pine » tout en bas de votre fenêtre graphique.

Le terme « Pine » est le nom choisi par TradingView pour son langage de programmation. Vous rencontrerez donc fréquemment les termes «
Pinescript » pour le langage lui-même et « PineCoder » pour désigner la communauté de programmeurs associée.
Sachez que la communauté autour de TradingView est vaste, avec de nombreuses ressources disponibles en anglais et en français.

Le manuel de référence du langage Pinescript en français détaille la signification de chaque opérateur, variable et fonction intégrée.
La version anglaise, quant à elle, offre des explications plus approfondies, incluant un guide d’utilisation rapide.
1.2. Interface de départ et construction d'un indicateur technique de base
Lorsque vous démarrez un nouveau script, vous accédez à cette interface. Commencez par nommer votre script. Chaque fois que vous partez d’un modèle vierge, les six premières lignes sont déjà écrites:
- La première ligne est générique et décrit les termes de licence de vos futurs indicateurs.
- La deuxième ligne indique votre nom d’utilisateur sur la plateforme.
- La troisième est un saut de ligne pour aérer le code ; n’oubliez pas d’aérer votre code, cela le rend plus facile à lire.
- La quatrième ligne indique le numéro de version du langage Pine Script utilisé (ici, la version 4, la dernière en date). Chaque version apporte son lot de nouveautés.
Il est important de noter les deux doubles barres obliques // devant les deux premières lignes.
Ces // transforment la ligne en un commentaire dans le programme. Vous pouvez y écrire ce que vous voulez, par exemple pour décrire une fonction. C’est très utile lorsque vous revenez sur le programme plus tard ou si une autre personne reprend votre code.
- La 5ième « indicator» est la fonction qui définit le nom de notre script et initialise notre code. Ce nom s’affichera sur notre fenêtre graphique.
- La 6ième « plot» est la fonction d’affichage de notre script. Elle permet sa représentation graphique.
1.3. Ouvrir et modifier un indicateur existant
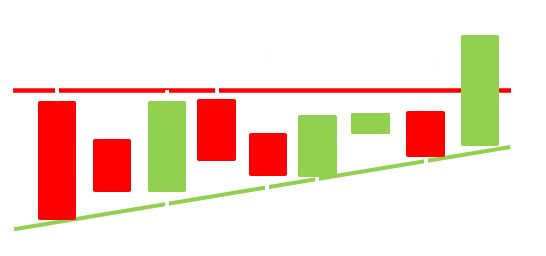
Pour ouvrir le code source d’un indicateur déjà présent sur la plateforme, appuyez sur le bouton « indicateur » en haut de votre fenêtre graphique. Cela ouvrira un panneau qui centralise tous les indicateurs.
Vous trouverez plus de détails sur ce panneau dans la première partie de ce tutoriel.
La solution pour des graphiques clairs et des décisions sereines

Fini les graphiques complexes ! Comme pour moi, l’essayer c’est l’adopter : La plateforme qui simplifie vos analyses et transforme votre d’investisseur. »
Retenez ici que la famille des indicateurs intégrés sont dans les « données techniques », ceux que l’on retrouve entre autres sur toutes les plateformes et dans les livres. Ils sont donc intégrés par défaut sur la plateforme et on ne peut pas directement éditer leur code ici.
Les indicateurs de la communauté ont généralement leur code source disponible, mais c’est possible pour leur auteur de restreindre l’accès au code.
- Si vous cliquez directement sur le titre de l’indicateur vous l’insérez sur votre graphique.
- Décalez votre curseur sur la droite et cliquez sur l’icône à droite, vous l’ouvrirez dans l’éditeur directement en lecture seule (représenté par le cadenas à côté du nom).
C’est tout à fait normal, pour le modifier nous devrons créer notre propre copie en cliquant sur les 3 points à droite de la fenêtre. Il apparaitra dans nos scripts.
Pour les indicateurs intégrés c’est différent. Tout d’abord nous ne pouvons pas directement cliquer pour avoir le code, nous devrons nécessairement l’avoir affiché au préalable sur notre graphique. Dans les faits ce n’est pas embêtant.
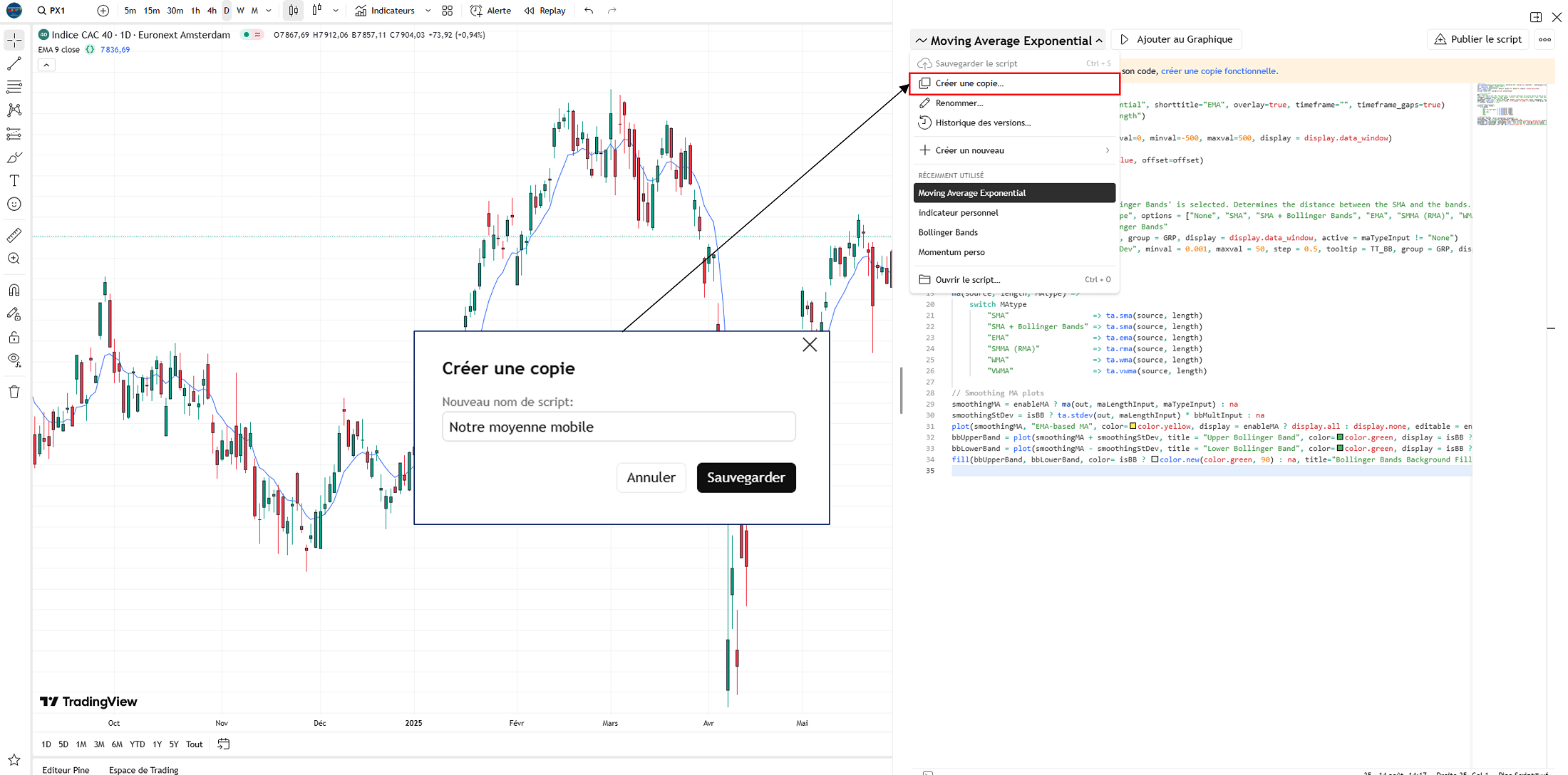
Prenons l’exemple de la moyenne mobile exponentielle :
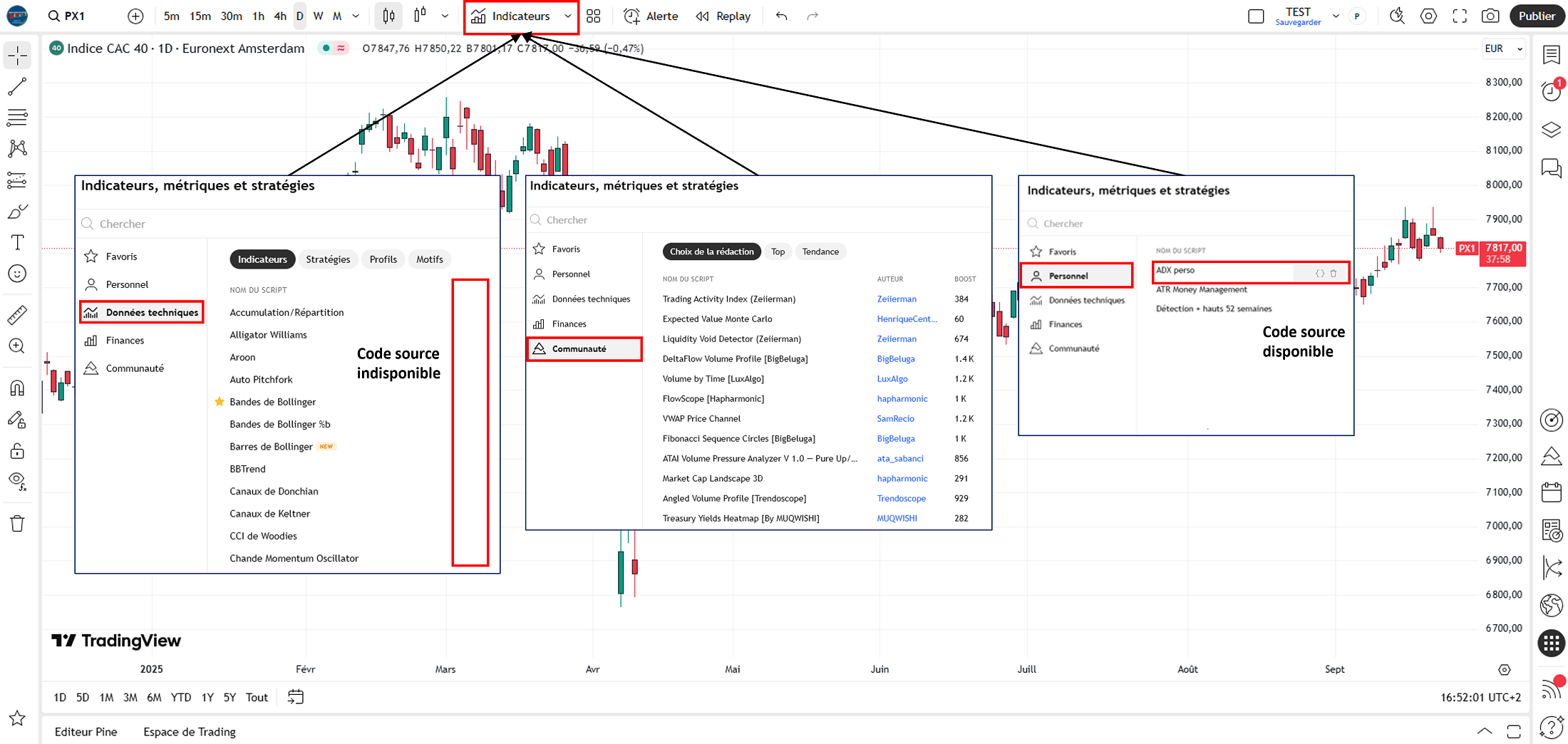
Celle-ci est affichée sur votre graphique, amenez votre curseur sur l’indicateur en haut à gauche de la fenêtre. Votre retrouverez le réglage de visibilité, la configuration et l’icône du code source. En cliquant dessus vous ouvrirez l’éditeur Pine sur le coté.
Le voici, en créant une copie nous pourrons ainsi le modifier en lui rajoutant des fonctions ou ajuster des paramètres qui ne sont pas disponibles dans l’onglet configuration de l’indicateur (sinon ce n’est pas la peine d’ouvrir le code).
Attention ces indicateurs peuvent utiliser des fonctions dans leur code directement programmé dans un autre langage de programmation comme le Javascript, en fait ils sont codés en « dur » dans la plateforme. Dans l’éditeur Pine vous ne pourrez récupérer que le résultat de cette fonction.
1.4. Étudier le code source d'un indicateur existant : la moyenne mobile
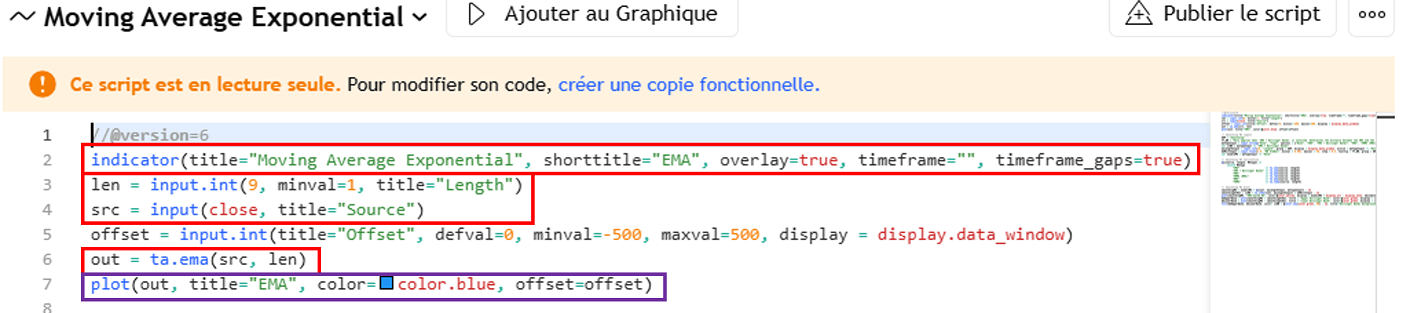
Etudions maintenant de plus près le code source d’un indicateur existant. Ici reprenons notre indicateur très simple dans sa construction : la moyenne mobile exponentielle. En récupérant son code après l’avoir affiché sur notre graphique, ouvrons-le dans l’éditeur Pine.
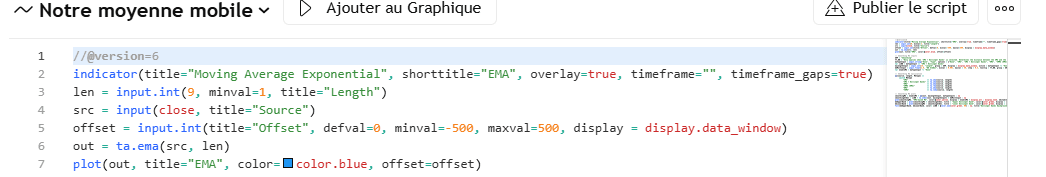
Voici le code source générique en anglais pour une moyenne mobile exponentielle. La fonction « ta.ema » est la fonction javascript de la moyenne exponentielle codé en dur dans TradingView. Pour information, la fonction de la moyenne arithmétique est « ta.sma »

Sur la 1ere ligne nous retrouvons les éléments connus mais d’autres sont apparus.
- Le terme « shorttitle » signifie le nom abrégé que nous pouvons donner au besoin.
- Le terme « overlay » lui est très important. Il définit si notre indicateur doit s’afficher directement sur le graphique du prix ou alors dans une fenêtre séparée.
- La valeur « true » l’indicateur s’affichera sur le prix
La valeur « false » dans une fenêtre séparée
C’est crucial, car des indicateurs comme une moyenne mobile, les bandes de Bollinger ou le volume utilisent directement la valeur du prix dans leur formule, ce qui permet de les afficher sans problème sur la fenêtre du prix.
En revanche, des indicateurs techniques comme le RSI, le Momentum ou le MACD utilisent des valeurs dérivées du prix. N’ayant pas la même échelle, ils sont donc affichés dans une fenêtre séparée avec la valeur « false »
Sur la ligne 3 et 4 nous avons le détail des variables de notre indicateur.
La ligne 5 ici est plus technique puisqu’elle gère le décalage que nous pouvons appliquer à la moyenne sur le graphique. Par défaut on affiche toujours la moyenne sans aucun décalage par rapport au prix, il est donc à 0. Vous pouvez appliquer par exemple une valeur de +50, votre moyenne sera alors en avance de 50 périodes sur le prix.
La ligne 6 gère le résultat de la moyenne avec la variable de la fonction intégré.
La ligne 7 est notre fonction d’affichage. Ici on gère la couleur par défaut, le titre et le décalage possible. Cette fonction d’affichage reprend toutes nos variables pour les afficher.
2. S’approprier le code de l’indicateur moyenne mobile
Continuons avec le code de cette moyenne mobile exponentielle présent par défaut sur la plateforme. Il n’est pas compliqué à comprendre mais quand on débute il nécessite tout de même de se l’approprier.
C’est l’exercice que nous allons réaliser maintenant. Nous allons voir la distinction entre les variables et les fonctions puis renommer les variables avec nos propres termes.
Avant de vous lancer dans la programmation vous devrez toujours définir votre feuille de route.
- Votre départ : Quelles données vous souhaitez utiliser ?
- Votre arrivé : Sous quelles formes utiliser ces données.
Ecrire un programme ne constitue pas simplement à enchainer des fonctions dans n’importe quel sens pour avoir le résultat voulu. Il y a un ordre chronologique à respecter comme déclarer ses variables avant de demander au programme de les utiliser.
Cela reste logique, revenez toujours à vous-même, par exemple si on vous demande de réaliser une course, vous allez demander à la personne où vous rendre pour accomplir cette tâche sinon il y a erreur.
Il est donc primordial dans notre cas avant de commencer à réorganiser notre code de comprendre le fonctionnement théorique de la moyenne mobile simple. Le cours est ici.
Appropriez-vous le code et comprenez son fonctionnement avant de mettre les mains dans le cambouis.
2.1. Étudier le code source de la moyenne mobile

Nous avons notre base de départ.
Notre code est coloré, en plus d’être visuel c’est surtout très utile pour la compréhension de celui-ci.
- Le gris permet grâce aux // d’écrire du texte libre. Le programme ne le prendra pas en compte
- Le vert permet de nommer des fonctions et des variables. On est libre d’écrire ce que l’on veut mais le programme le prendra en compte.
- L’orange permet de rentrer des valeurs numériques et des conditions.
- Le bleu concerne les fonctions du programme
- Le noir nos variables et le reste.
- Le rouge les types de paramètres que nous pouvons donner à nos fonctions.
Une astuce, laissez le curseur en place sur la fonction, une info bulle s’affichera.

Les codes des différents indicateurs techniques présents par défaut dans la plateforme ont des titres de variable en anglais.
Pour ce 2ième exercice, après avoir compris le fonctionnement mathématique de l’indicateur (ici le principe d’une moyenne mobile) réécrivons ce code avec nos propres mots.
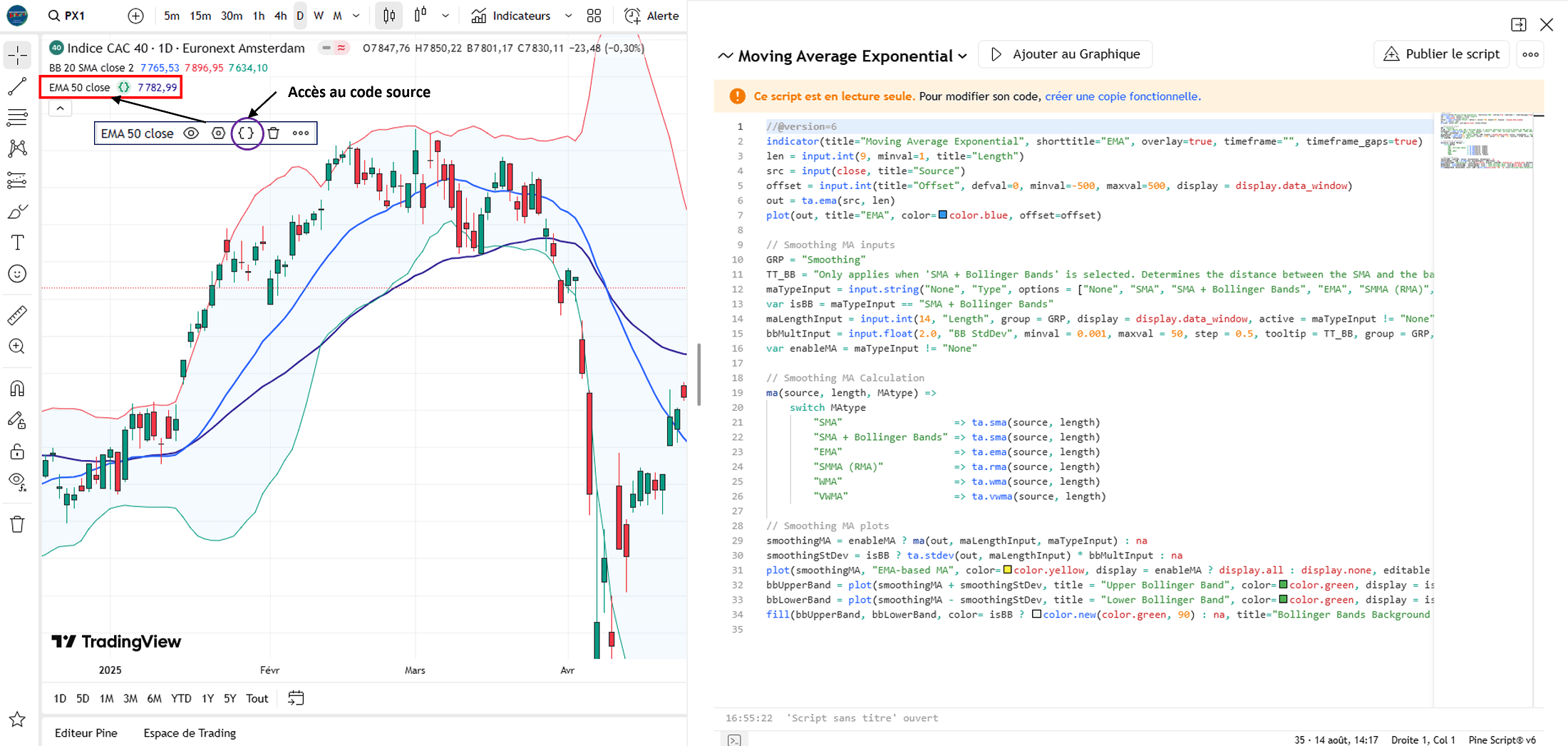
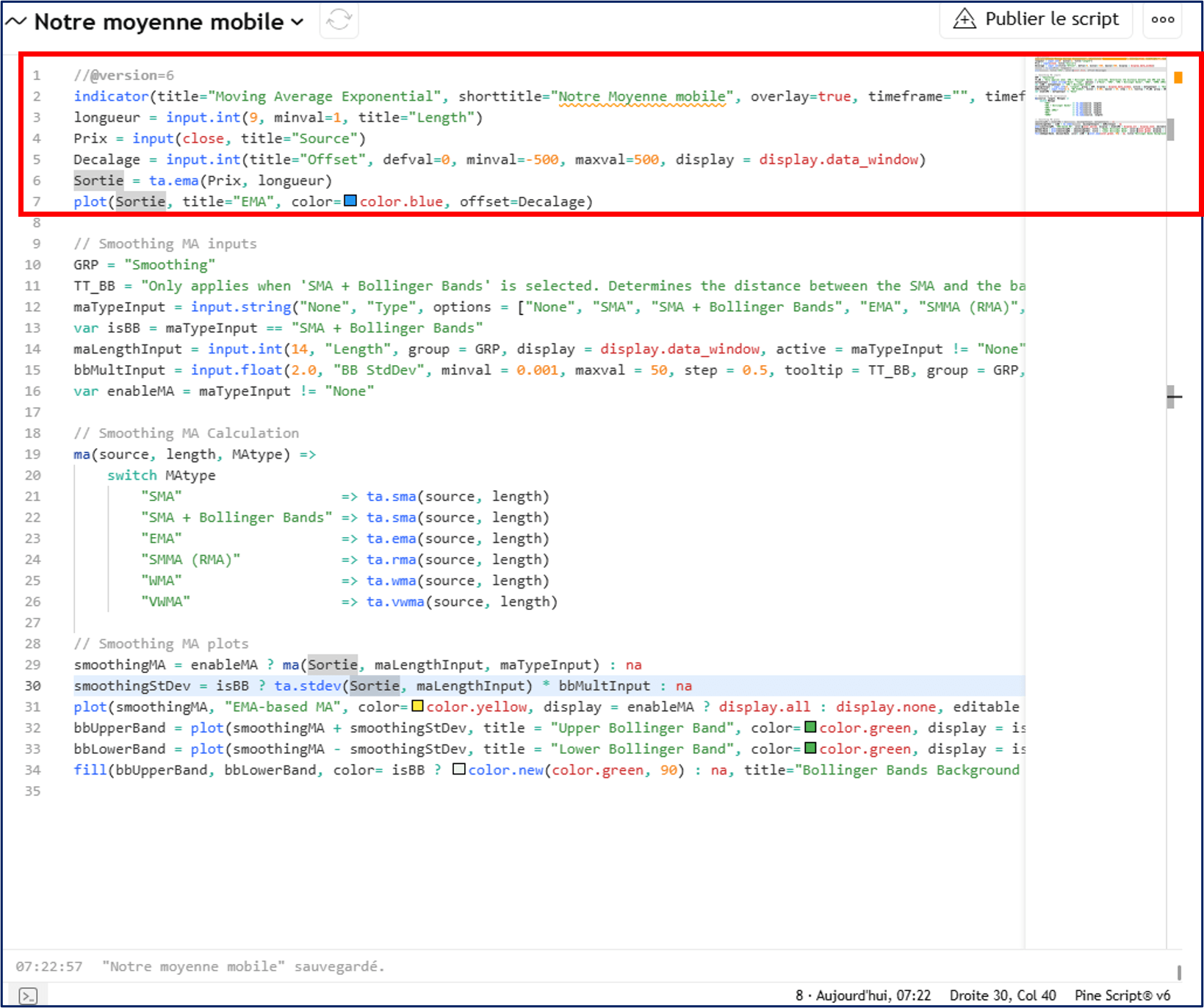
Sur la 2ième ligne nous renommons notre indicateur « Moyenne mobile » et pour le sous-titre « Notre MM ». Le sous-titre sera le nom de votre indicateur affiché sur le graphique du prix. « tittle » et « shorttitle » sont à converser puisque ce sont des variables que le programme sait interpréter, si nous les changeons nous aurons un message d’erreur.
La ligne 3 définit la variable période par défaut de notre moyenne, ici 9. La fonction « input » nous permettra d’agir sur cette période directement dans le panneau de configuration de l’indicateur.
La ligne 4 définit la variable prix avec une fonction. Par défaut c’est la clôture du prix à la période.
La ligne 5 gère le décalage potentiel de notre moyenne sur le graphique du prix.
La ligne 6 correspond à la variable de sortie avec la fonction « ta.ema » pour « Exponential Moving Average ». Cette fonction reprend la fonction mathématique avec le prix divisé par le nombre de période et l’ajout des coefficients de pondération.
Enfin la ligne 7 sera notre fonction d’affichage et reprend la variable « sortie » de la ligne précédente avec une variable de couleur que nous pourrons également gérer depuis le panneau de configuration.

Une fois que vous avez réécrit votre code, vous comprenez les briques essentielles et leur interaction. Attention lorsque vous nommez vos variables ne mettez pas d’accents et évitez les majuscules.
Sauvegardons notre code puis ajoutons le à notre graphique.
En cliquant sur la petite roue dentée nous ouvrons le panneau de configuration de l’indicateur. Grâce à nos fonctions « input » nous retrouvons nos paramètres de période, du prix et le décalage.
Par défaut la couleur est bleue comme spécifiée dans le code mais vous pouvez la changer en allant sur l’onglet « style » du panneau.
La solution pour des graphiques clairs et des décisions sereines

Fini les graphiques complexes ! Comme pour moi, l’essayer c’est l’adopter : La plateforme qui simplifie vos analyses et transforme votre d’investisseur. »
3. Optimiser un indicateur existant : le Momentum
Sur Tradingview nous avons la possibilité de partir d’une feuille totalement vierge ou alors d’un code existant, puis lui rajouter des fonctions.
Pour notre 3ième exercice nous prendrons comme indicateur technique existant le »Momentum ». Encore une fois avant de se plonger brutalement dans le code prenez le temps de comprendre le fonctionnement mathématique de l’indicateur. La formule du Momentum est égale au prix actuel – le prix à n période en arrière.
Sur cet indicateur nous allons rajouter une moyenne mobile simple de la valeur du Momentum.
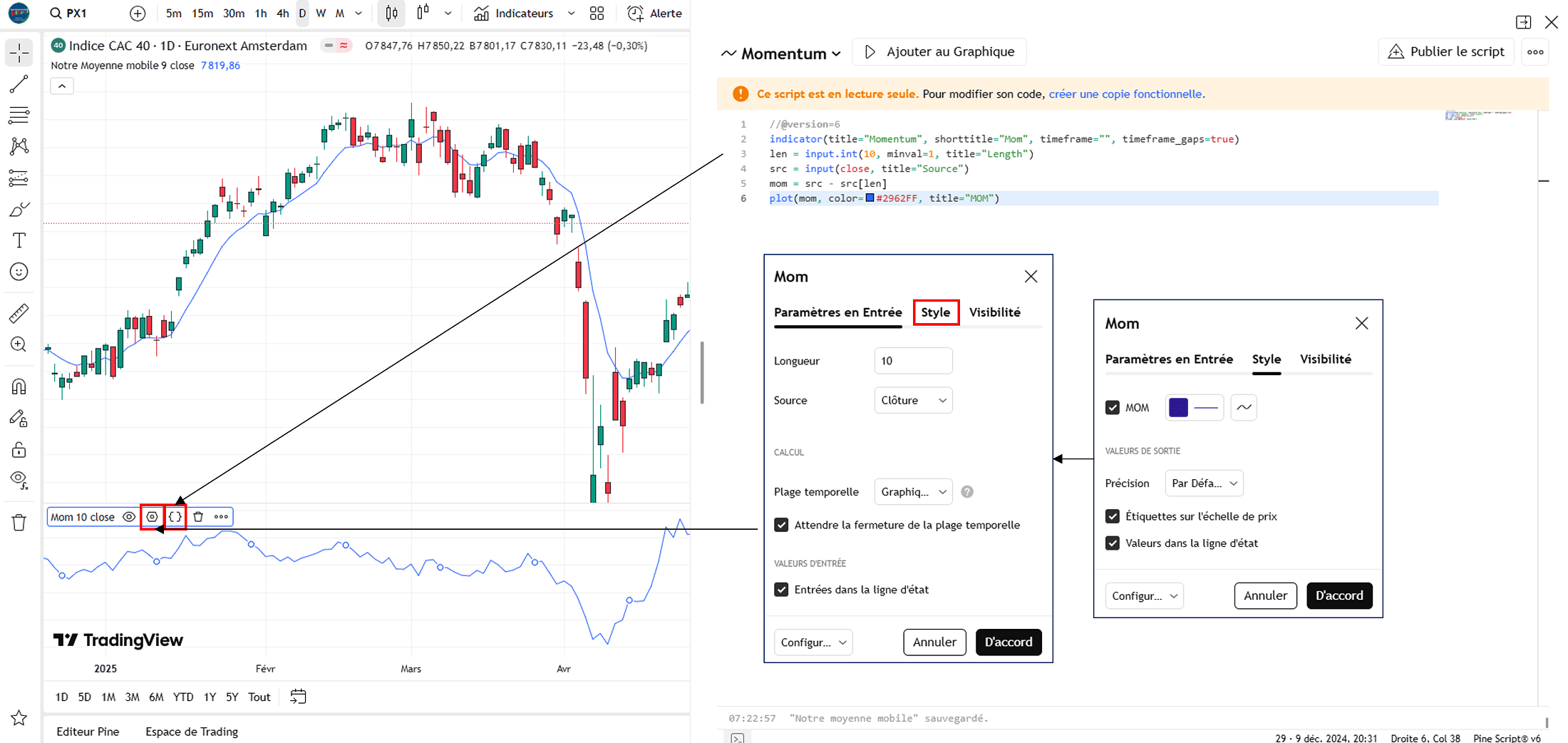
Le Momentum est un indicateur intégré, commençons par l’insérer sur notre fenêtre graphique. A la différence de la moyenne mobile celui-ci s’affiche dans une fenêtre séparée en dessous. En cliquant sur la petite roue dentée nous pouvons également agir sur la courbe.

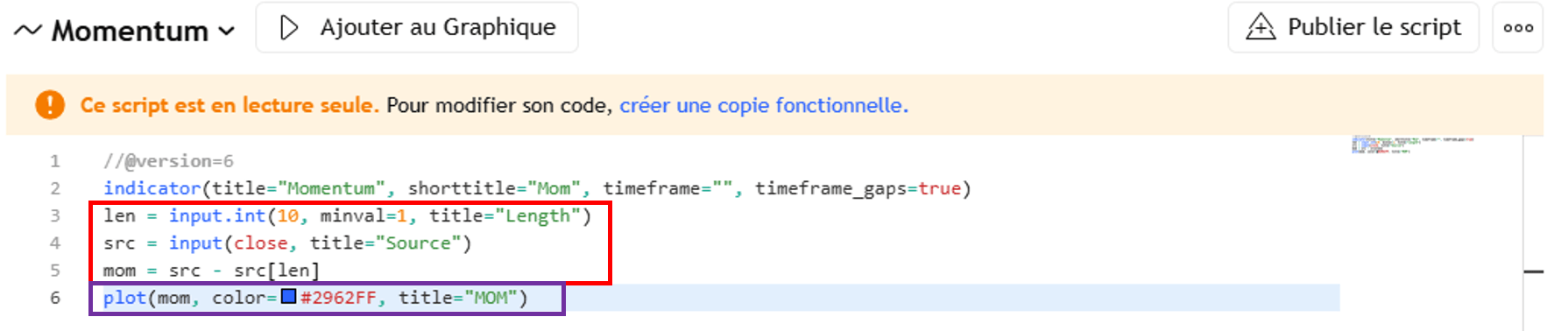
Voici le code source de l’indicateur intégré. Nous reprenons la même démarche que pour la moyenne mobile en créant une copie pour travailler dessus.

Appropriez-vous le code en l’écrivant avec vos termes, vous pouvez également insérer des lignes grisées avec des //, cela permet d’ajouter un commentaire pour la compréhension ou vous souvenir de votre réflexion pour le future. Ici dans notre cas le code reste simple.
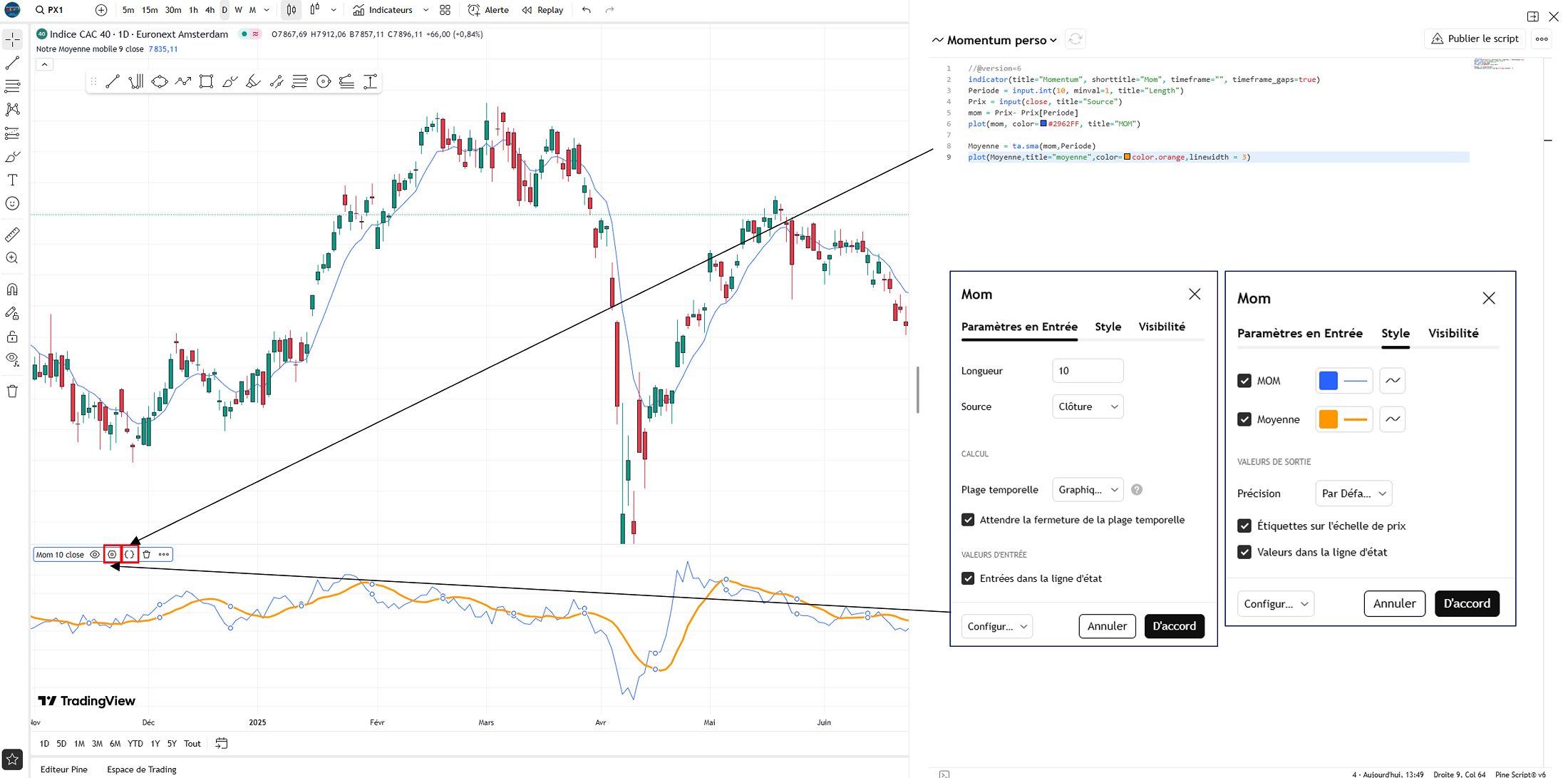
Nous indicateur est personnalisé.
Nous avons toujours notre code du Momentum avec sa fonction d’affichage mais maintenant la différence est que nous allons ajouter un 2ième indicateur dans le 1er en insérant la fonction de la moyenne mobile avec comme paramètre ceux du Momentum.

Une 2ième fonction d’affichage (« plot ») permet de la représenter sur le graphique.
Cet exercice reste simple mais vous ouvre de nombreuses portes de personnalisation pour vos indicateurs.
4. Regrouper plusieurs indicateurs en un seul
La plateforme TradingView, dans ses versions gratuites ou Essential , limite le nombre d’indicateurs affichables sur le graphique (2 pour la version gratuite).
Une solution pour contourner cette limitation est de regrouper plusieurs indicateurs techniques existants en un seul. Nous pourrons ainsi les gérer depuis le même panneau de réglage, ce qui est très pratique puisque TradingView ne prendra en compte qu’un seul indicateur affiché.

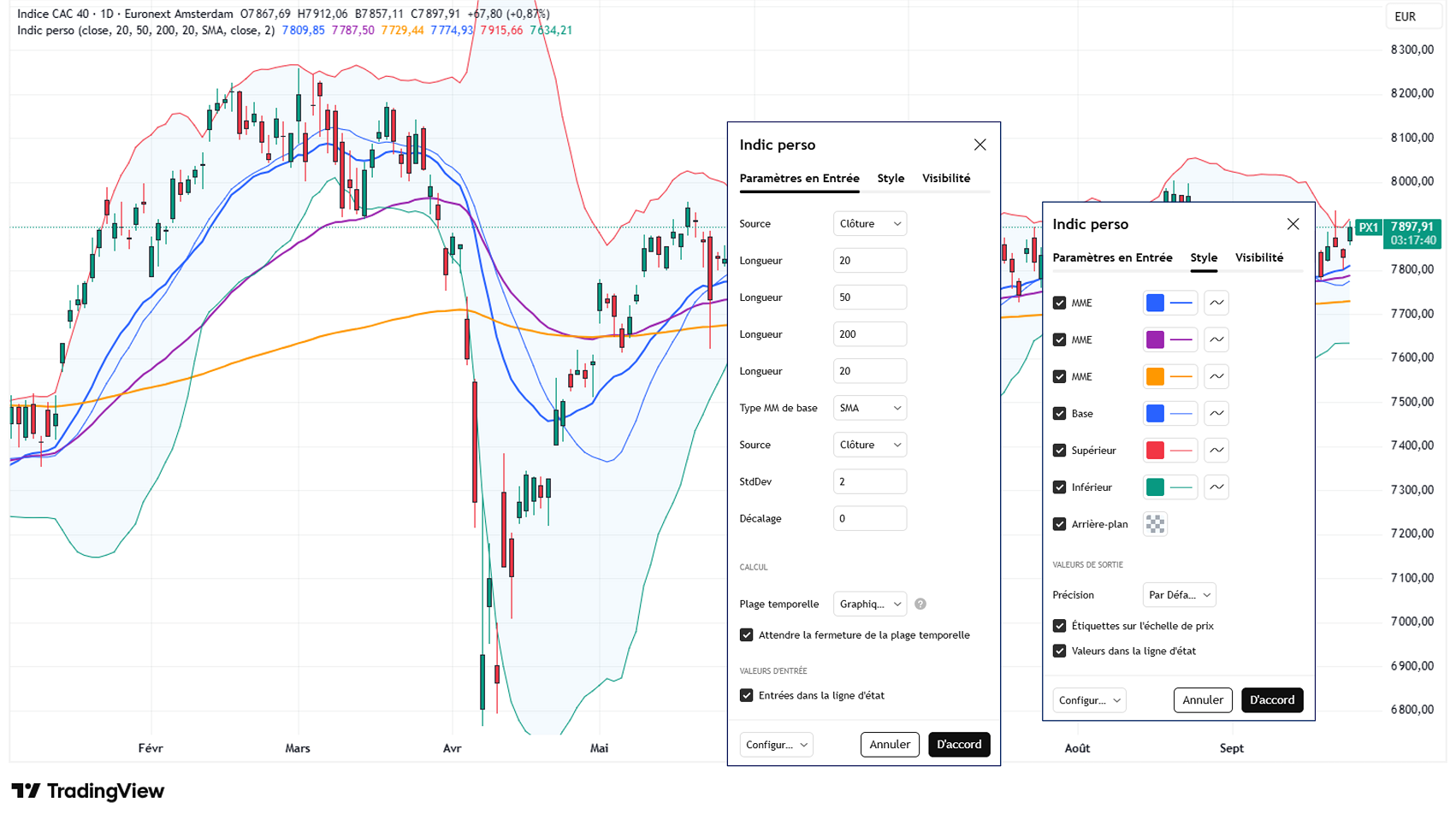
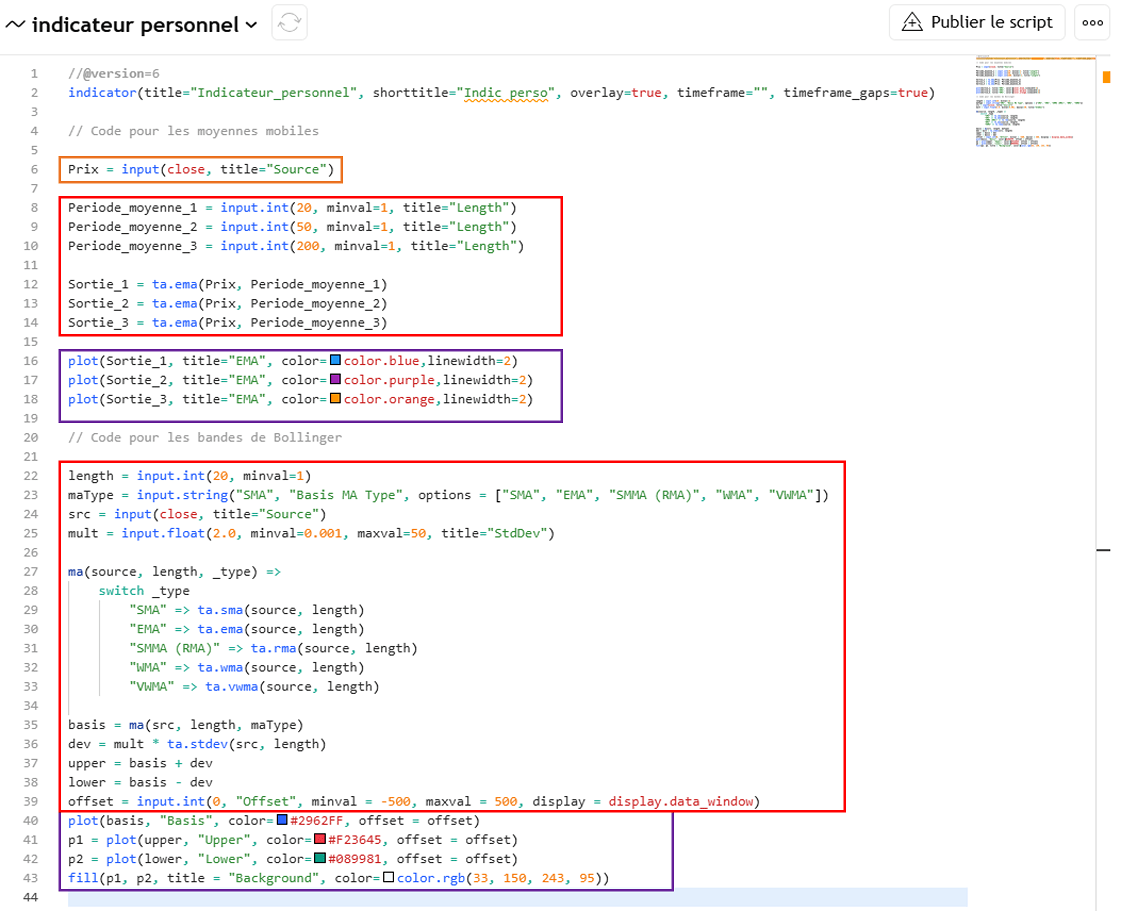
Dans ce code nous gérons tout d’abord 3 moyennes mobiles avec par défaut des périodes à 200 – 50 et 20. Chaque moyenne est affichée indépendamment sur le graphique, vous pouvez donc changer leur réglage.
Ensuite nous avons le code pour intégrer les Bandes de Bollinger (pour comprendre le fonctionnement des bandes Bollinger), les afficher et une fonction « fill » de remplissage des bandes.
Notre indicateur est prêt, pensons à le sauvegarder puis ajoutons-le sur notre fenêtre graphique. Si notre code contient une erreur la console sous celui-ci nous indiquera le cas échéant la ou les lignes qui poseront problème.
Conclusion
Nous voici à la fin de ce tutoriel.
Nous avons appris les bases d’un indicateur simple avec la définition de nos variables puis des paramètres.
Nous avons également mit des fonctions (input) dans notre code pour pouvoir directement agir sur les paramètres dans le panneau de réglage de l’indicateur sans devoir rentrer dans le code à chaque fois.
Les différents exercices nous ont permis de comprendre la structure d’un code type puis d’optimiser celui d’un indicateur existant pour enfin arriver à créer notre propre indicateur répondant à nos besoins.
Si cet article vous a été utile n’hésitez pas à le partager.
Développez votre capital – Maîtrisez vos investissements
Envie d’aller à l’essentiel sans lire une bibliothèque entière ?
Épargnez des dizaines d’heures de recherche : l’expertise de nombreux livres en 210 pages !
Gagnez du temps dans votre formation, fructifiez votre argent !